-
티스토리 코드블럭(코드 하이라이트) 적용 따라하기Tip 2019. 4. 12. 04:17
#잡설
기존 티스토리에는 포스트에디터는 잘 모르겠으나
엊그저께 티스토리로 블로그를 옮긴 나는 현재 뉴에디터 기준으로 코드블럭을 적용했다.
IT 비전공자에게 있어서 코드를 다루지 않으면 코드블럭은 쓸일이 없을테니
기본적으로 이 코드블럭을 사용하려는 사람은 IT에 조금은 발을 담고 있지 않을까 하는데 크게 어렵진 않다.
다만, 귀찮을 뿐.......
그냥 아래 내용을 무작정 따라하기만 하면 된다.
#본론 1. 코드블럭(코드 하이라이트) 적용
1-1. 아래 주소로 접속한다.
https://highlightjs.org/download/
1-2. 본인이 사용하려는 언어를 클릭클릭 체크체크 후 하단에 Download 클릭


1-3. highlight.zip 이 다운되고 압축을 풀면 아래의 폴더구조가 있다.

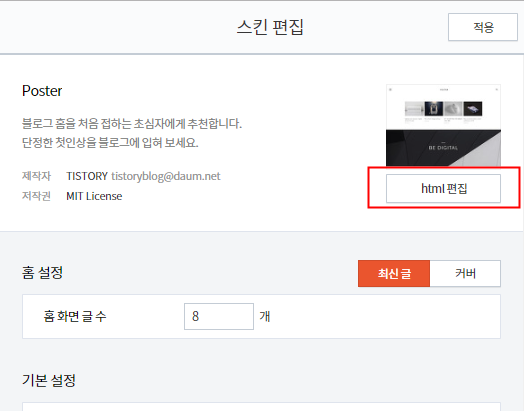
1-4. 티스토리 관리자에서 좌측 꾸미기 -> 스킨편집으로 들어간 후
우측 상단에 HTML 편집으로 들어간다.


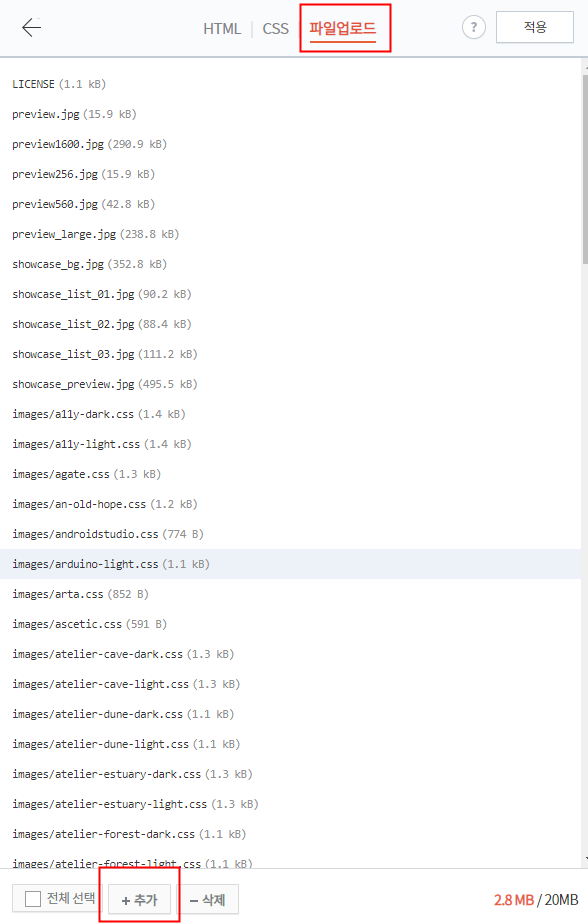
1-5. 파일업로드 탭에 들어가서 추가 클릭

1-6. 아까 다운받은 폴더 내 highlight.pack.js , 그리고 styles 폴더 안에 있는 css파일들을 모두 추가해준다


1-7. 추가해줬으니 당연히 적용버튼 클릭

1-8. HTML을 클릭하신 다음 <head> 안에 아래 스크립트를 아래 사진에 블록된 부분과 같이 추가
<script src="./images/highlight.pack.js"></script> <link rel="stylesheet" href="./images/vs2015.css"> <script>hljs.initHighlightingOnLoad();</script>
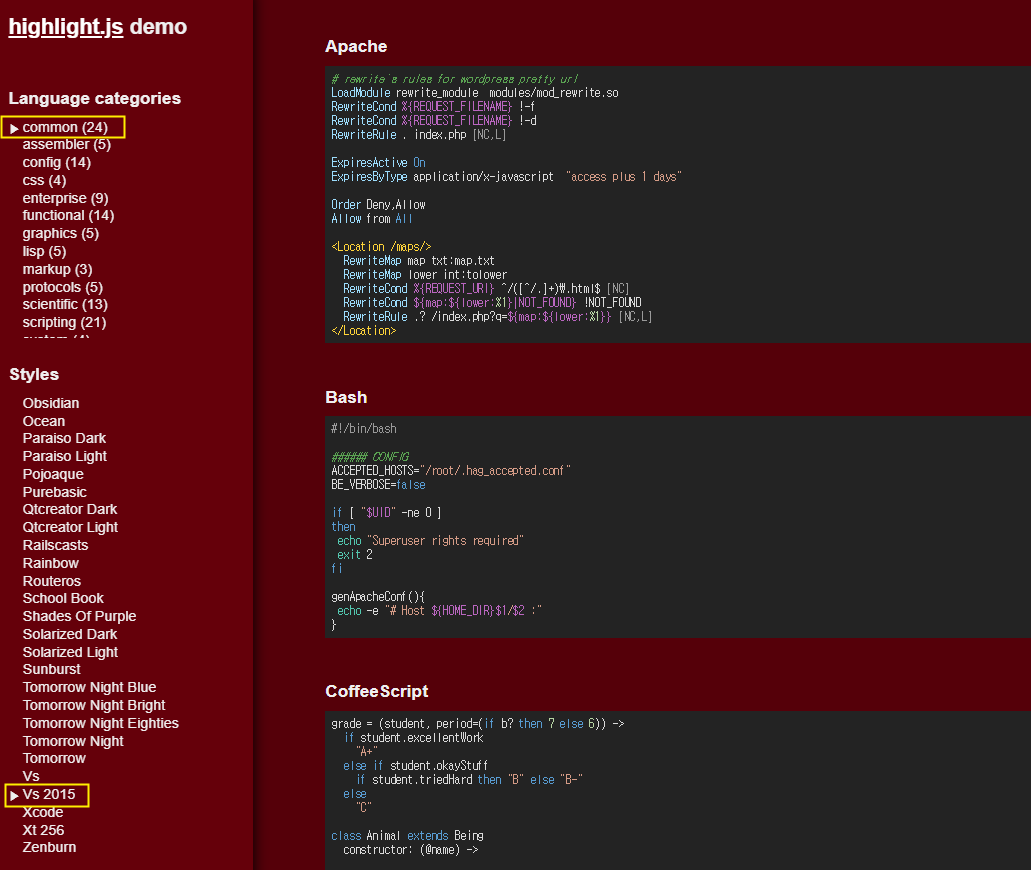
1-9. 아래 페이지에 들어가서 본인이 좋아하는 Style의 샘플을 보고 이름을 찾음
https://highlightjs.org/static/demo/
( Common에 일반적인 언어가 다 포함되어있고, 아래 Styles 중에 본인이 원하는 스타일을 찾는다. )

1-10. 위 8번 단락 중 파란색 네모칠을 해놓은 vs2015.css 에 본인이 원하는 Style의 이름.css 를 넣는다.
참고할 사항은 이름.css 는 모두 소문자이며, 띄어쓰기는 하이픈(-) 으로 연결 하거나 띄어쓰기를 하지않는다.
그래도 적용이 안되면 위 데모페이지를 개발자도구로 켜서 Style 에 있는 a링크를 잡아보면 css이름이 나와있다.
근데 아마 위 공식이면 거의 다 될거다.
ex) Atelier Cave Dark -> atelier-cave-dark.css Vs 2015 -> vs2015.css아무튼, 사진과 같이 이름.css 를 수정했으면 적용 클릭

#본론 2. 결과확인
2-1. 글쓰기에서 ... 에서 코드블럭을 선택

2-2. 본인이 원하는 코드를 붙혀넣기 하면 아래와 같이 색깔 적용이 안된것처럼 보이지만, 확인 클릭

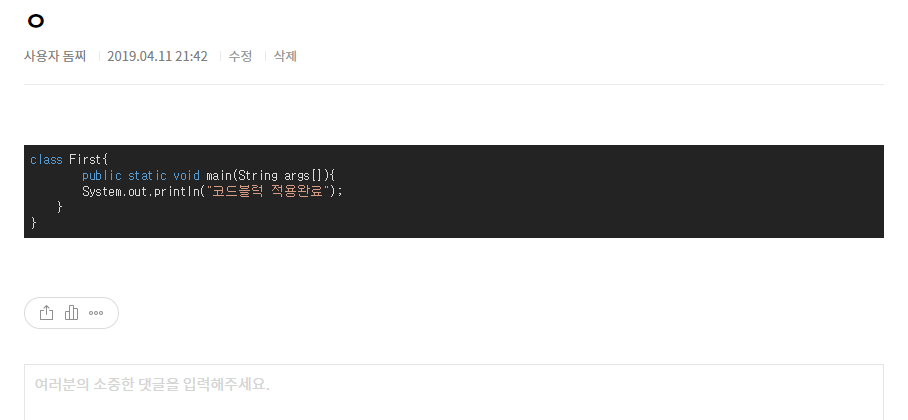
2-3. 포스트에 적용됐는데도 내가 설정한 스타일과 다를것이지만,
개의치않고 완료를 누르고 실제 포스트를 완료하면 내가 적용한 스타일이 적용이 되어있다.


'Tip' 카테고리의 다른 글
(해당방법도 막힘) 전화번호 없이 카톡 계정, 카톡 부계정 만들기 (TextNow 막힘해결) - Talkatone 사용법 (4) 2021.01.25 윈도우10 에 삼성노트(Samsung Notes) PC버전 설치방법 (6) 2020.10.11 애드센스 - 게시자님의 애드센스 계정에 일시적인 광고 게재 제한이 적용되었습니다. (1) 2019.09.23