-
Spring에서 VO객체 뷰 단(html, thymeleaf, jsp...) 에서 JSON 타입으로 사용하기IT/Java 2021. 8. 12. 23:33
아래와 같이 data1과 data2라는 필드를 가진 VO객체가 있다고 가정하자.
public class SomeVO { private String data1; private int data2; public String getData1() { return data1; } public void setData1(String data1) { this.data1 = data1; } public int getData2() { return data2; } public void setData2(int data2) { this.data2 = data2; } }Spring의 Controller에서 ModelAndView 안에 addObject를 이용해 VO객체를 담거나 RestAPI에 VO객체 자체를 반환하고 싶을때 아래와 같이 사용한다.
//View Mapping Controller인 경우 @RequestMapping(value = "/testPath") public ModelAndView getSomething() { ModelAndView mav = new ModelAndView("sample/samplePath"); mav.addObject("someVO", new SomeVO()); return mav; } //API인 경우 @ResponseBody @RequestMapping(value = "/testPath") public ModelAndView getSomething() { return SomeVO.toString(); }그리고 View templete에 맞는 문법으로 해당 데이터를 불러오는 경우 아래와 같은 모양으로 표출된다.
SomeVO{data1='~~', data2='~~~~'};이를 javascript의 Object안에 JSON 형식이든 JS Object 형식이든 저장해두려고 해도 안된다.
(정확하게는 JSON과 javascript Object는 서로 다른 데이터타입이다. 자세한건 https://victorydntmd.tistory.com/193 를 참고하시고, 여튼...)
그래서 javascript에서 해당 VO객체를 Object화 시키려면 아래와 같은 개노가다 삽질코딩을 해야한다.
let someData = { data1 : %someData.data1 참조식% ,data2 : %someData.data2 참조식% };데이터가 두개밖에 없어서 별거없어보이지만, VO 객체의 필드가 20개 30개가 되면 토나오는 작업이 아닐 수 없으며, 뭔가 쌩하드코딩의 느낌때문에 굉장히 찝찝한 느낌이 든다.
VO를 javascript에서 참조 시 SomeVO{~~~} 꼴로 나타나는 이유는, 해당 VO의 toString의 기본값이 저런형태이기 때문이다.
이를 Javascript에서 깔끔하게 한방에 변수화 시키려면, VO의 @Override toString에서 JSON 타입으로 반환하도록 정의해주면 된다.
@Override public String toString() { final StringBuffer sb = new StringBuffer("{"); sb.append("data1:\"").append(data1).append('"'); sb.append(", data2:\"").append(data2).append('"'); sb.append(", data4:\"").append(data4).append('"'); sb.append(", data5:\"").append(data5).append('"'); sb.append(", data6:\"").append(data6).append('"'); sb.append(", data7:\"").append(data7).append('"'); sb.append('}'); return sb.toString(); }그러면 javascript에서 아래와 같이 바로 객체화 시킬 수 있다
let someData = %someData 데이터 참조식%; //또는 let someData = JSON.parse(%someData 데이터 참조식%);
이클립스는 잘 모르겠고, Intellij의 경우에는 해당 JSON타입으로 toString을 바로 만들수 있는 방법이 있다.
Command + n을 누르고 toString으로 진입해서 SETTING 클릭


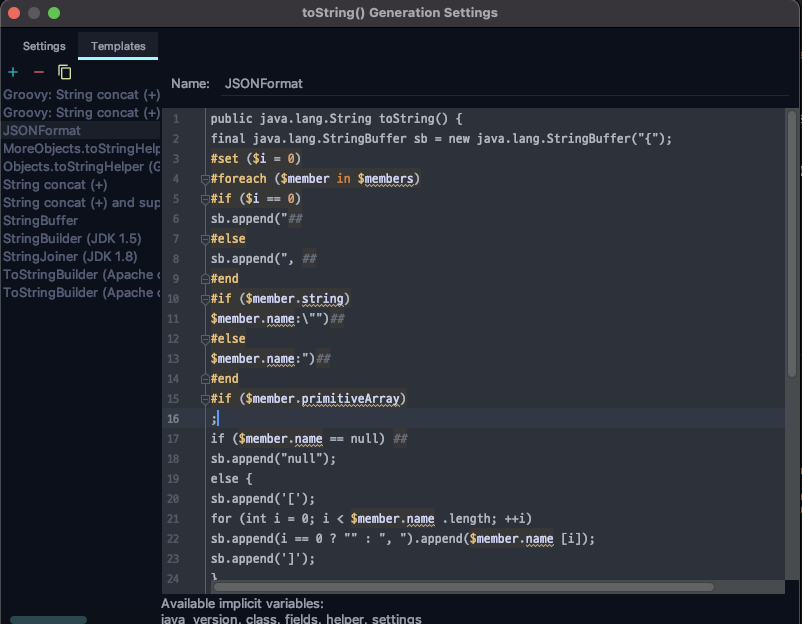
Templetes에서 + 버튼 클릭 후 JSONFormat이라는 이름으로 탬플릿 생성, 이후 아래 포멧 입력


public java.lang.String toString() { final java.lang.StringBuffer sb = new java.lang.StringBuffer("{"); #set ($i = 0) #foreach ($member in $members) #if ($i == 0) sb.append("## #else sb.append(", ## #end #if ($member.string) $member.name:\"")## #else $member.name:")## #end #if ($member.primitiveArray) ; if ($member.name == null) ## sb.append("null"); else { sb.append('['); for (int i = 0; i < $member.name .length; ++i) sb.append(i == 0 ? "" : ", ").append($member.name [i]); sb.append(']'); } #elseif ($member.objectArray) .append($member.name == null ? "null" : java.util.Arrays.asList($member.name).toString()); #elseif ($member.string) .append($member.accessor).append('"'); #else .append($member.accessor); #end #set ($i = $i + 1) #end sb.append('}'); return sb.toString(); }포멧을 Copy -> Paste를 하면 자동으로 들여쓰기가 적용될 수 있는데, 전체 선택 후 Shift + Tab을 눌러주어 들여쓰기를 모두 없애야 한다. 그래야 실제 toString 했을 때 의도치않은 공백이 생기지 않는다.
이후에 새로 만든 JSONFomat 형식으로 toString을 만들면 아래와같이 메소드가 만들어진다.

'IT > Java' 카테고리의 다른 글
JAVA로 Slack API를 활용한 알림봇[자동알림] 설정하기 (feat. chat.postMessage) (0) 2020.11.21 자바컴파일 - javac 명령어/옵션 사용법 및 문제해결 (Feat. 스프링부트) (1) 2019.12.08 윈도우에 Java 8 설치 및 환경변수 설정 (JVM, JDK,JRE,개념 / 자바 설치) (1) 2019.05.26 Java Comparable, Java Comparator 자바 정렬 개념 정리 (0) 2019.05.12 file 프로토컬(file:///) 에서 현재 경로(current path) 참조하기 (0) 2019.05.12

